上篇文章說到前端網頁的結構是由 HTML 所構建而成的,主要用 HTML 檔案和裡面的 HTML 標籤組成我們平常所瀏覽的網頁畫面,包含各種文字內容、圖片、表單等。而在開發中,HTML 檔案也有既定的架構,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
document
</body>
</html>
我們可以在資料夾中新建一個 .txt 文件檔,將檔名修改為 text.html,這時我們會看到檔案的 icon 變成預設瀏覽器的 icon。接下來將檔案拖曳到 VS Code 視窗中,或打開 VS Code ,檔案 → 開啟檔案 → 選擇剛剛新增的 text.html,並將上述範例複製並存檔。
存檔後點兩下打開檔案,我們第一個簡單的網頁就出現啦!

打開檔案後畫面如下
這邊先讓我們了解一下 HTML 標準頁面框架不同段落所代表的意義
<!DOCTYPE html>
是 HTML 中必不可少的開頭標籤,主要用來告訴伺服器目前的文件類型,可以排查過時或錯誤的語法,避免網站出錯。
<html></html>
html 元素又被視為根元素,檔案中除了文件類型以外,所有的內容都要寫在 <html> (起始標籤)和</html>(結束標籤)之間。
<head></head>
是 html 標籤中 “頭” 的部分,裡面通常會放一些不會顯示在網頁上的資訊,例如語言設定、引入檔案等。
head 中比較常出現的標籤有兩種,分別為 <meta charset="utf-8" 及 <title>,前者會告訴伺服器本檔案使用 utf-8 字元編碼,通常只要網含有中文就會使用此編碼以避免出現亂碼;而 <title> 則是網頁名稱,也就是我們瀏覽網站時瀏覽器分頁上會顯示的名稱。
<body></body>
html 中的 “身體” 部分,裡面包含所有會顯示給使用者看的網頁內容,包括文字、表單、圖片等。
Tips:VS Code html 框架快速鍵:於 html 檔案輸入 !+tab 鍵
若想了解更多可以參考:https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/HTML_basics
HTML 中的元素( element ) 是層層包裹的,以標準框架來看,是一組 <html></html> 標籤包裹著一組 <head></head> 及一組 <body></body> 標籤。
<html>
<head></head>
<body></body>
</html>
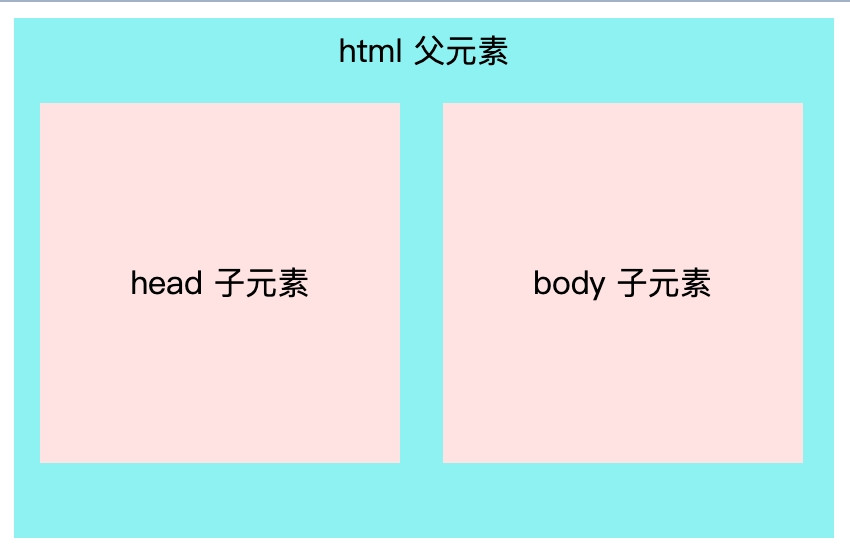
在上面程式排版中我們可以很清楚的看到 html 嵌套著 head 及 body,而這種關係就稱為父子關係,即 html 為 head 和 body 的父元素、head 和 body 為 html 的子元素。而 head 及 body 是並列的 element,即他們之間互為兄弟元素(如下圖)。
註解也叫做註釋,有點像是程式的解釋,用來放給開發人員閱讀的文字,例如某段程式的邏輯、開發或修改的時間等。註釋在網頁渲染時會被瀏覽器忽略,所以不會顯示在頁面上,不過每種語言的註解寫法都不盡相同,所以這邊我們就只講 HTML 的寫法 —— <!-- -->。
<!-- 註解裡面可以放任何說明文字不會被瀏覽器顯示在畫面上 -->
這句話是普通文字,會顯示出來
註解不只能夠放文字,也可以放置程式碼,當我們需要移除掉某段程式但卻不想刪除時也可以使用註解讓他暫時不要顯示在網頁上。
在 HTML 中,所有被包含在
<!--和-->之間的任何字元都會成為註解。
<!-- <a>我會被註解掉嗎</a>
<a>還可以一次註解很多行</a>
-->
<a>我沒有被註解</a>
上一篇:[快速入門前端 1] 網頁和開發工具
下一篇:[快速入門前端 3] 什麼是 HTML 標籤 (1)
系列文章列表:[快速入門前端] 系列文章索引列表
